UI for the Hashtag generator app
Hashtag Generator is an app that analyzes and generates relevant hashtags based on a given photo, caption or hashtag. The design brief asked to design a simple, clean and colorful UI.
Contest entry
App redesign
Apple HI guidelines
The Style
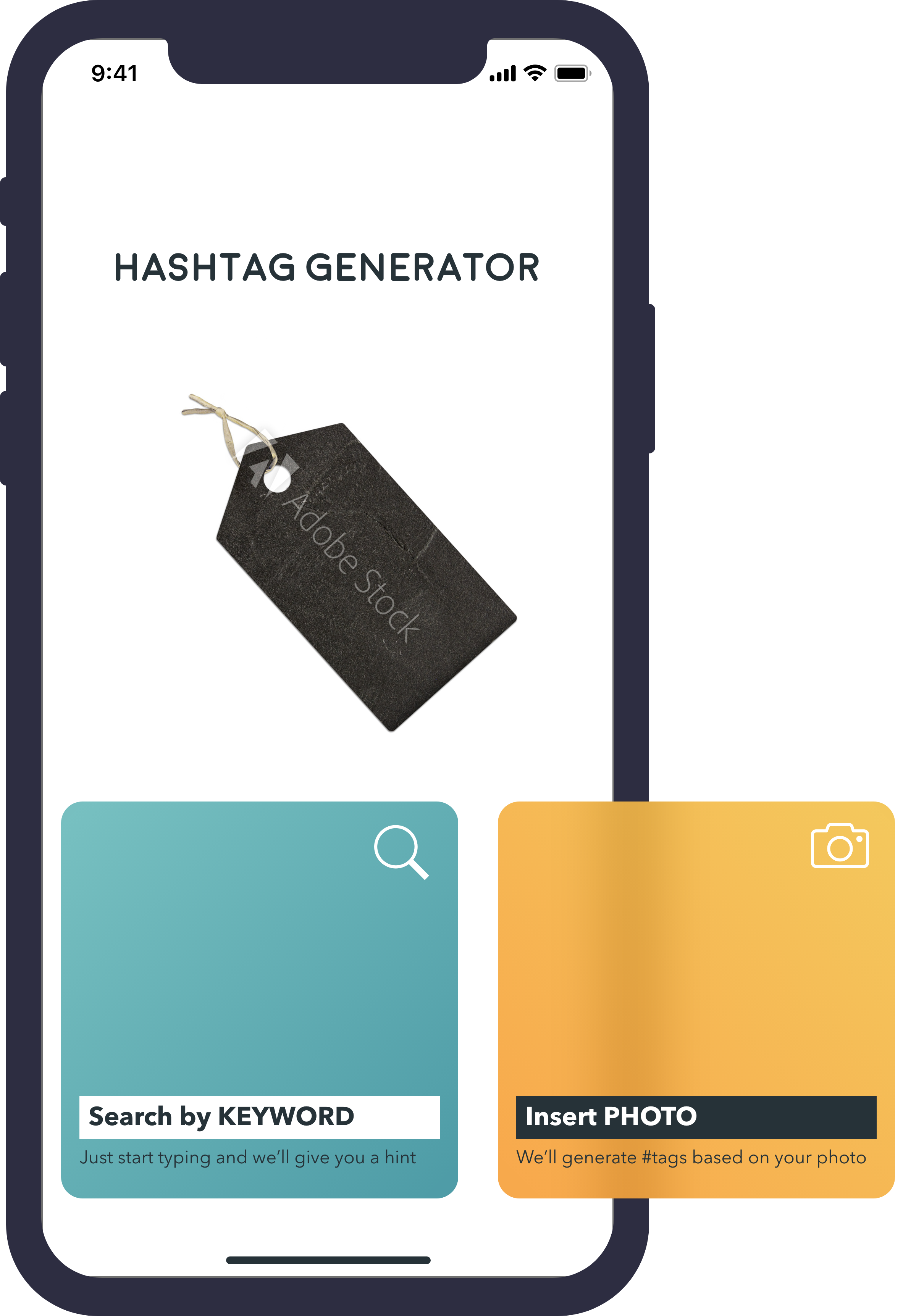
Main inspiration for this UI is graffiti - wall tagging, and this is why I went for a dark theme. Besides choosing a background that is a bunch of tags, suggesting that the result of the generative process will be words, the graffiti look theme is followed up by using as little copy as possible, and using large and bold fonts emulating graffiti.
The design uses stock.
The process
I started this project as I usually start one - by trying to figure out what the app really is doing, reading between the lines of the design brief, and spending some time googling similar products, usually installing them and playing a bit around. One of the cool things on doing competitions is to be exposed to many totally different concepts and functionalities that you didn't encounter before, and this is something I really enjoy.
I also like looking for methaphores and clues, as this helps me to think about the design, but hopefully also helps the user when seeing these clues later on. Through some synonym searches and free asociation it fell on the grafitti methaphore for the UI.

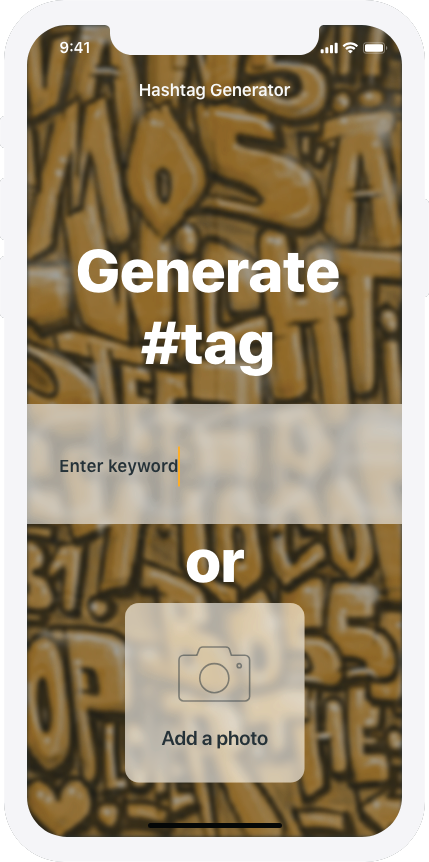
Main screen
Main screen show the two bacis option a user can generate tags from - enter a word or add a photo.

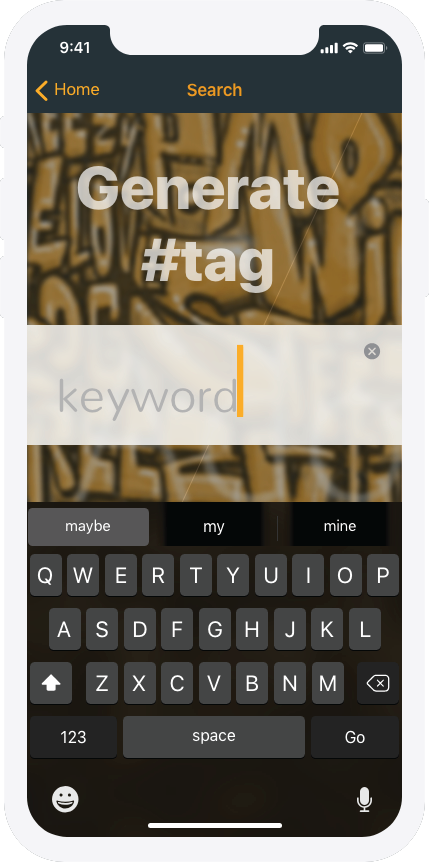
Search by keyword
When user wants to generate tags based on text input, a large field zooms in, with large bold text input.

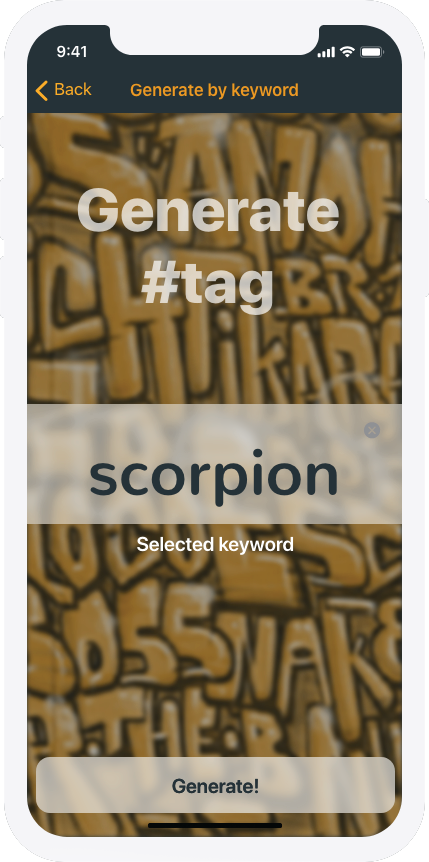
Generate by keyword
When the user has inputed text and closes the keyboard a screen appears that lets the user see the inputed word and hit Generate button. The user can also edit the word by clicking in the text fiels, or go back to first home screen to choose anothe input method.

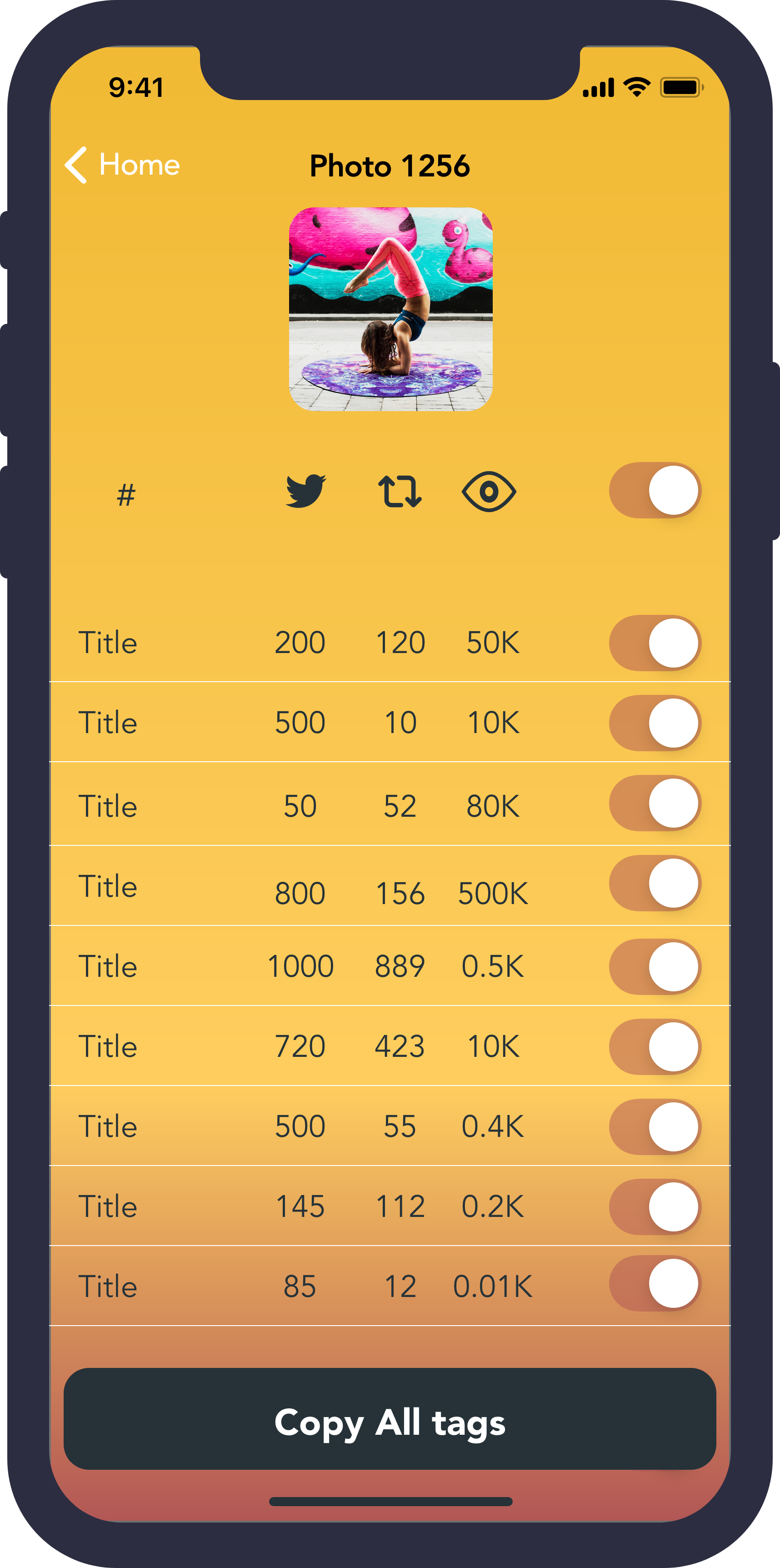
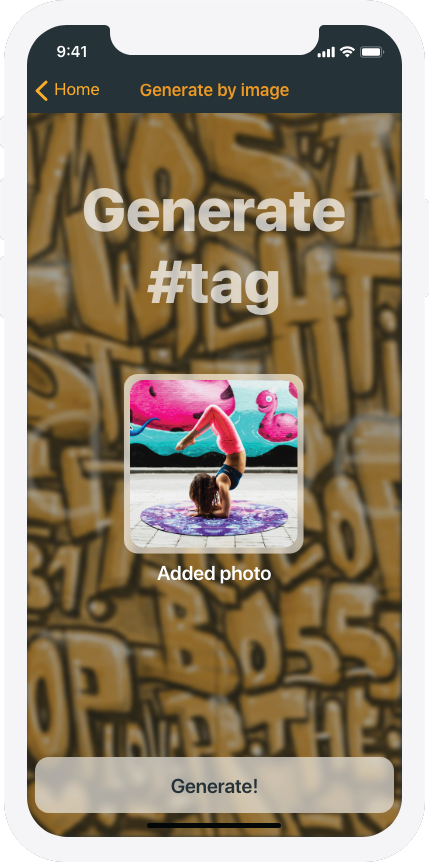
Search by image
When the user chooses the option to add a photo, and selects a photo either from camera roll or by taking a photo, the screen showing the selected photo and a button Generate appears giving the overview to the user. Pushing generate leads to the Results screen.

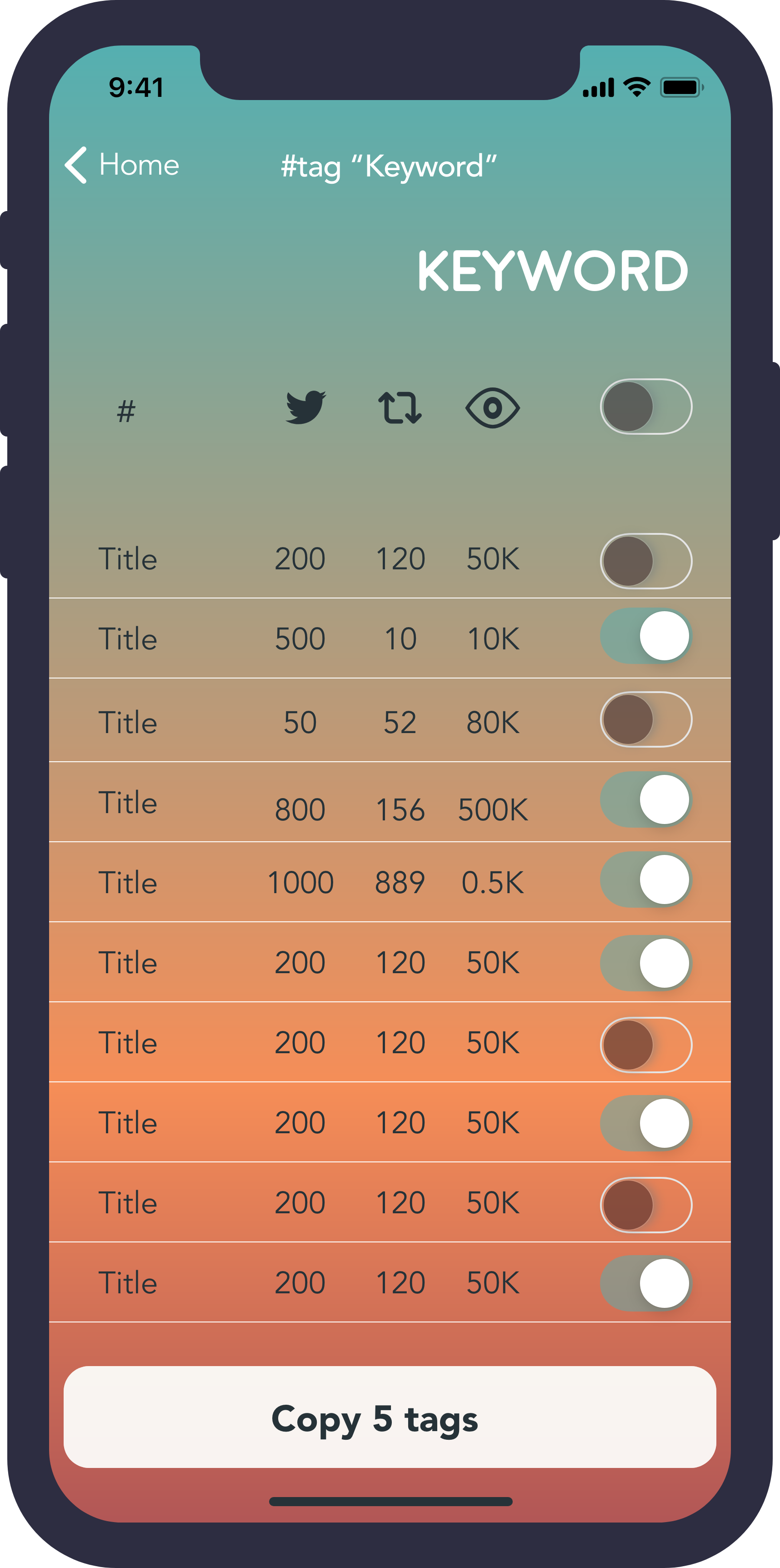
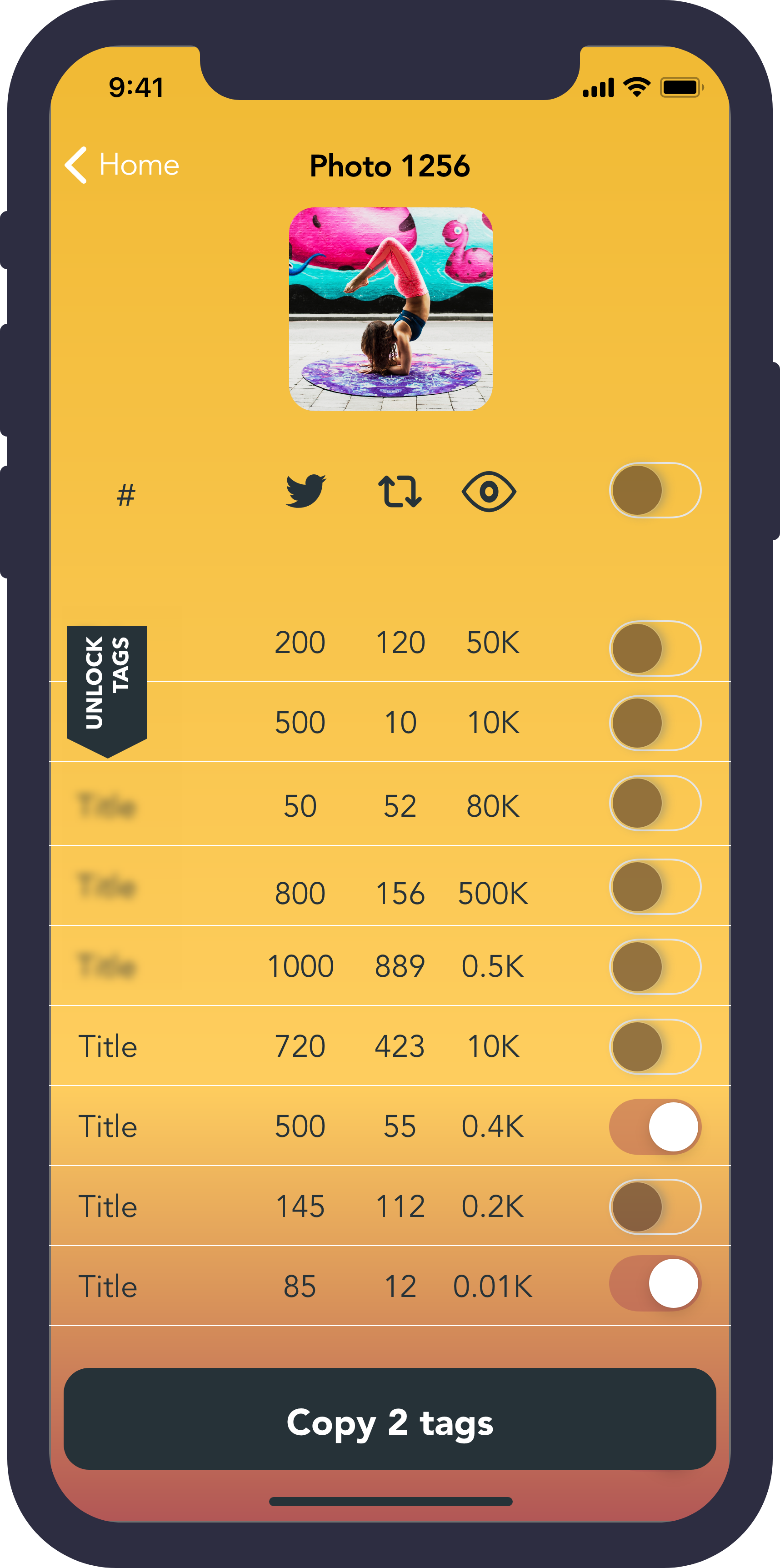
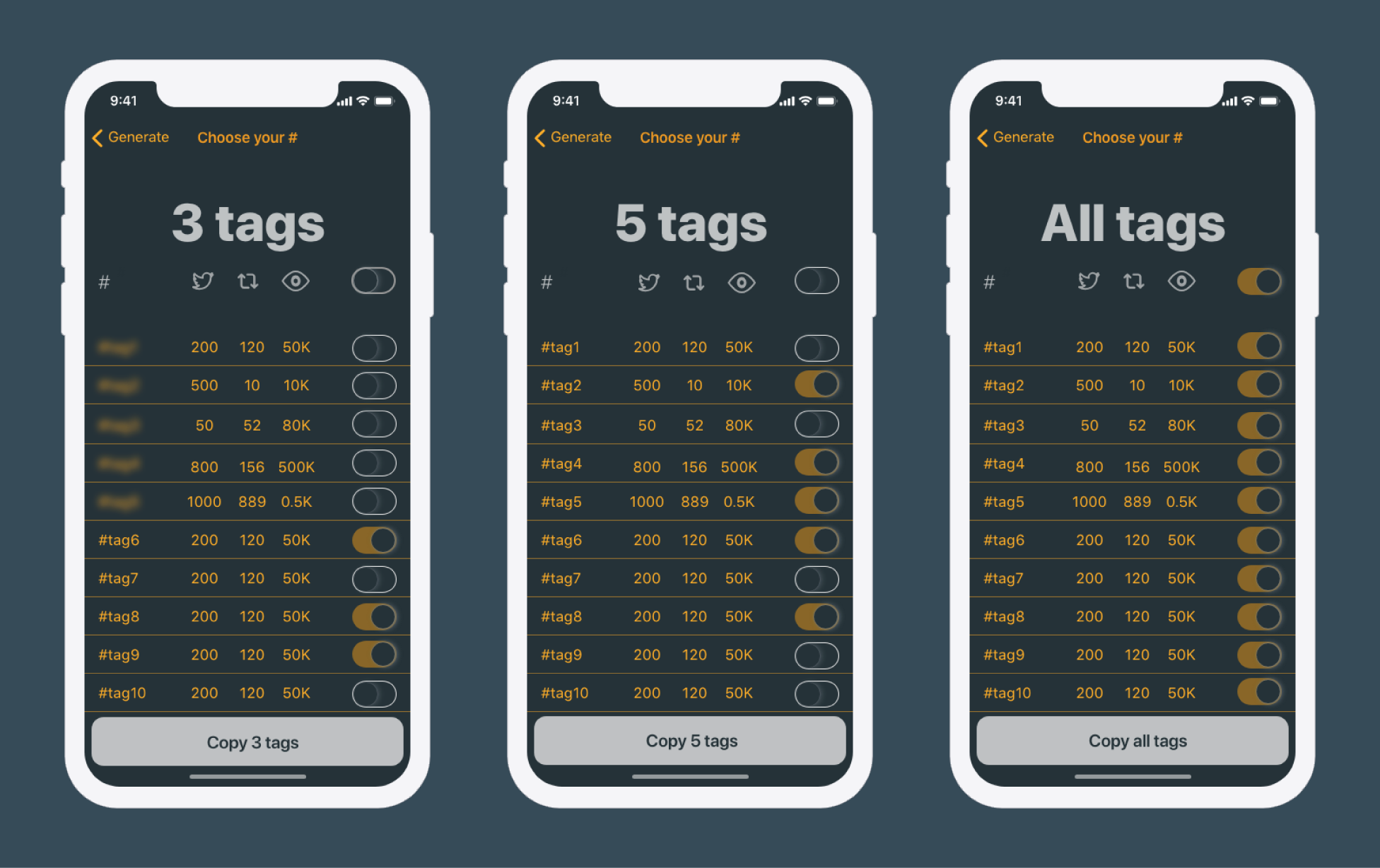
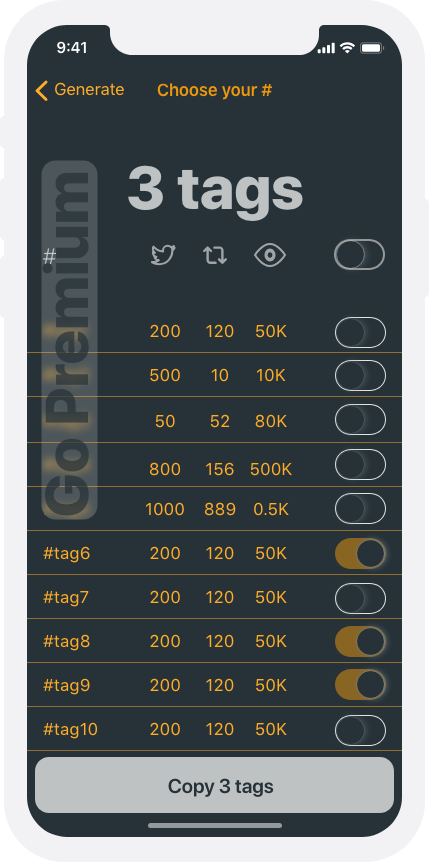
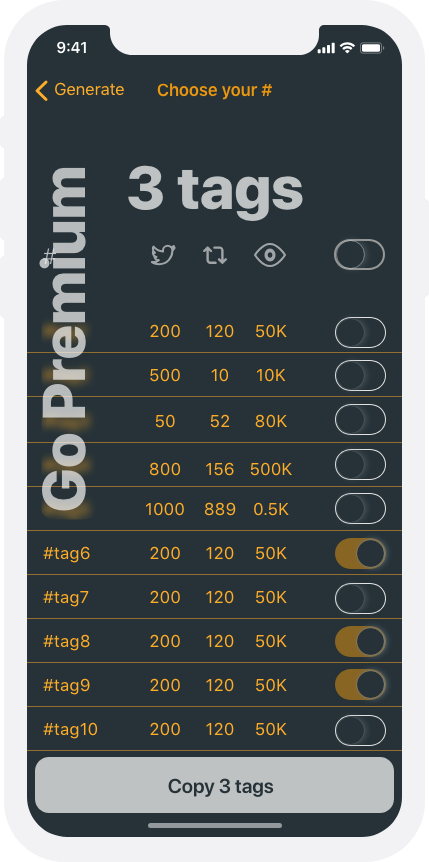
Results screen
When user has chosen a method for generating a hashtag, the result screen shows. The screen shows a tabulated list of tags, with atributes like tweets per hour, retweets per hour and hashtag exposure. Headline on the top of the screen displays how many tags a user has selected, which he/she can do by siding a slider to select one. User can also select all tags by moving the slider in the top table field. The headline changes to “All tags”, and button displays “copy all tags”.
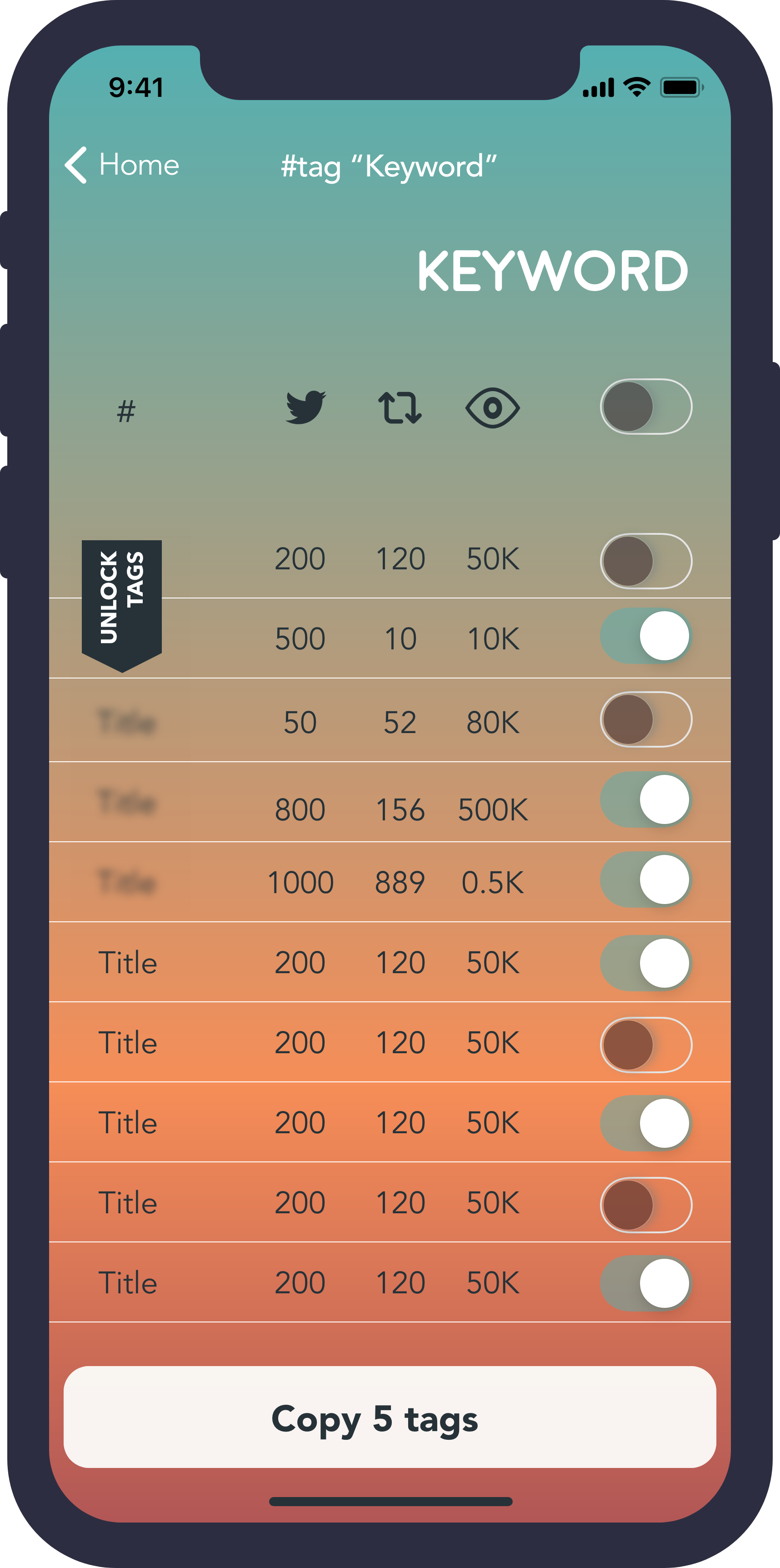
If the user dosn't have premium subscription, the first five tags are blurred, and a button appears leading to Go Premium screen


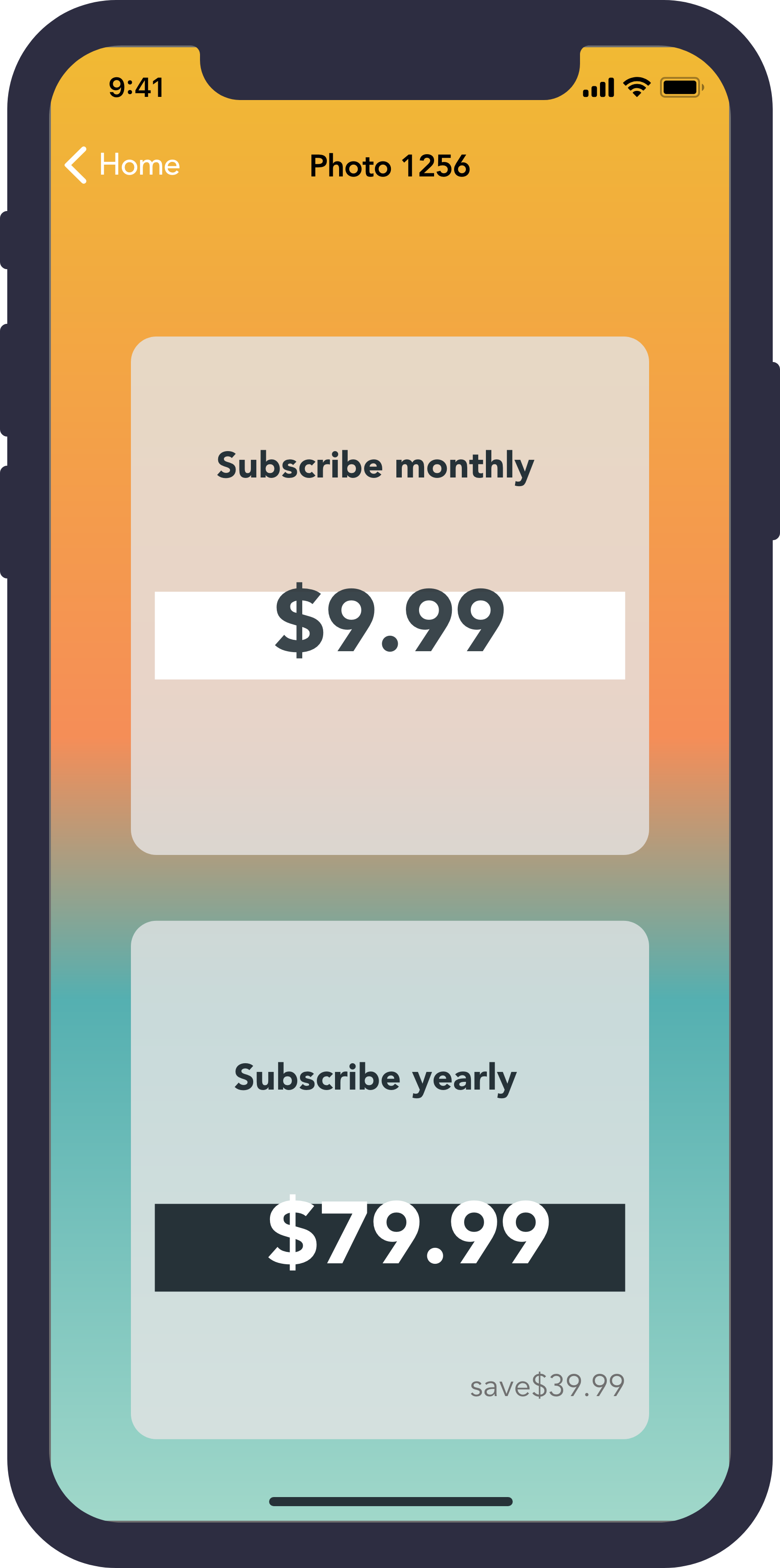
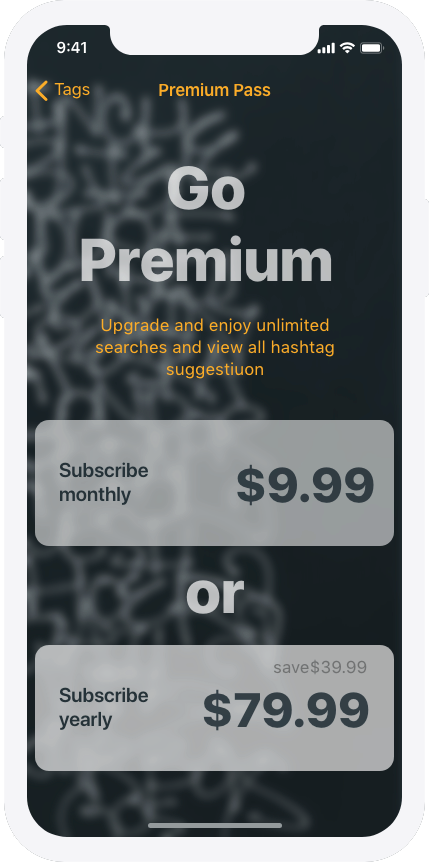
Premium Pass Screen
The screen shows subscription options. I’m guseeing that the yearly subscription options is something that is more favorable for you and the user to, thus yearly option is highlighted and saving indicated. This can however be reversed if it is the preferred option.


The verdict
The design didn't win the competition, but it got a rather good rating (3 out of 5 stars). Be sure to check out the prototype.
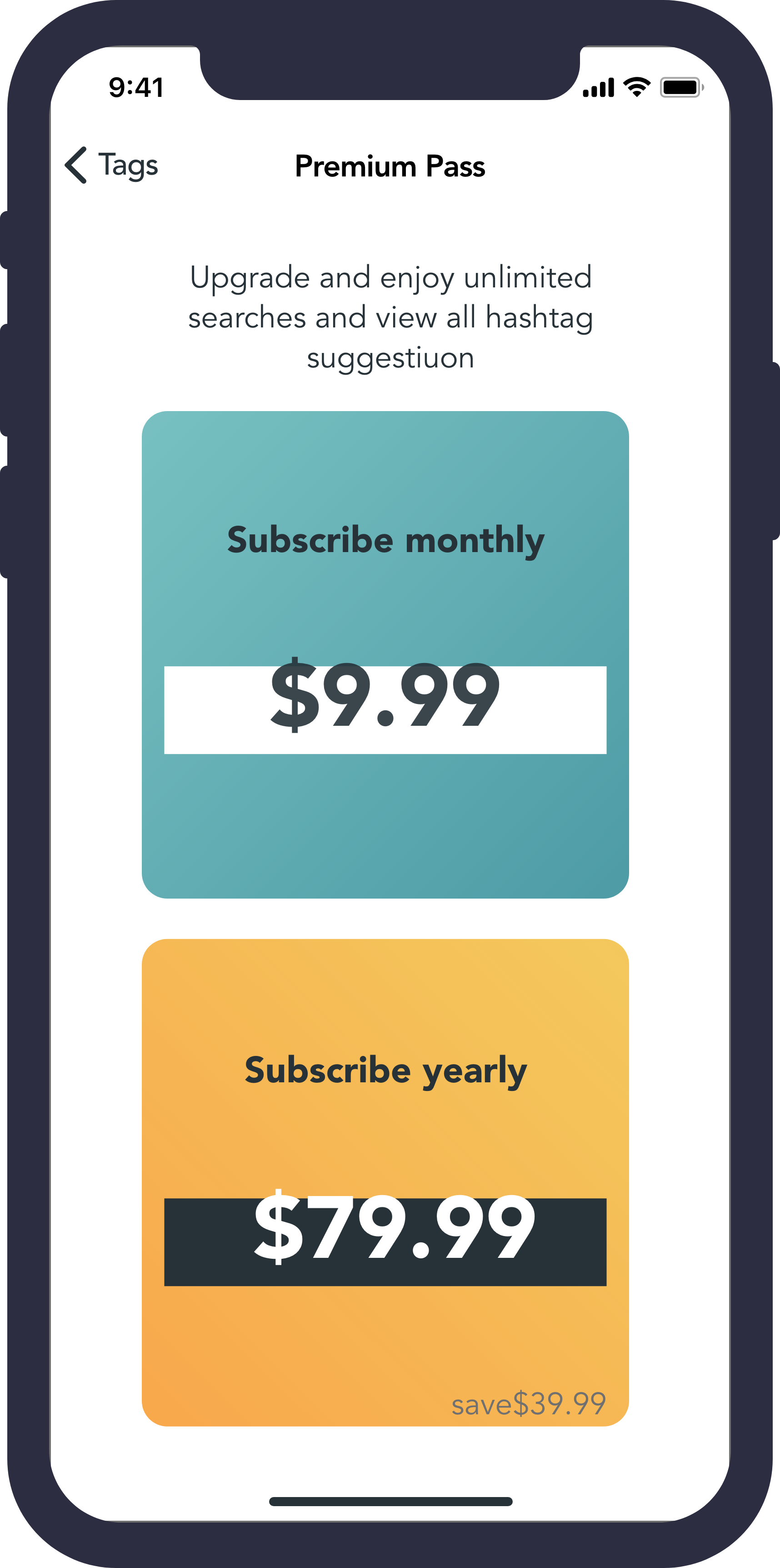
Iterating on the UI design
I wanted to test another approach to the UI design, and have made an iteration diferentiating throughtout UI between wether the user has generated tags by keyword or by image. Thinking about the functionality of the app, I thought that this can be important for users to diferentiate between, as the tags generated by keyword and those generated by an image ought to be quite different, and it would be of importance for the users to be able to follow this untill the en of the process.